またまた需要無視な内容になってしまいますが、備忘録的な意味も込めてSODEのJetwayの作成方法を書いておこうと思います。
何より先にまずはSODEのJetway SDKをダウンロードします。
Jetway SDKはSODEのDownloadsページからダウンロードできます。
モデリングに取り掛かる前に少し前準備が必要です。
まず、
FSX SDKフォルダ\SDK\Environment Kit\Modeling SDK\bin
にあるmodeldef.xmlファイルに、SODE Jetway SDKに含まれるSODE_modeldef.xmlファイルの内容を追記します。
もともとのmodeldef.xmlにある内容は変更せずに残しておく必要があります。
一応バックアップしておくとよいかもしれません。
次に、
gmaxインストールフォルダ\gamepacks\FSX_GMaxGamepack\scripts
フォルダに
SODE_JetwaySDK\scripts\SODE
フォルダをコピーします。
さらに、
gmaxインストールフォルダ\gamepacks\FSX_GMaxGamepack\scnes
フォルダにSODE_Default_Hood.gmaxファイルをコピーします。
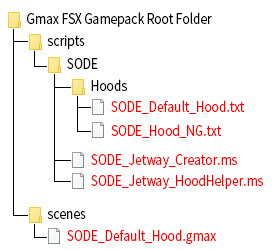
FSX_GMaxGamepackフォルダ以下は次のような構成になります。

ここまで準備ができたらモデリングに取り掛かることができます。
SODEではType A、Type N、Type Tの3タイプのJetwayを作ることができますが、ほとんどの場合はType Aになるかと思いますので、以降はType Aについて書いていきます。
それぞれのタイプの違いについては、SDKに付属するPDFを参照してください。
モデリングはgmaxで行います。一応3DS Maxでも可能なようです。
注意点として、マテリアルの設定で、Skinned Meshにチェックする必要があります。
これについては従来のJetwayについても同じです。
Jetwayの形をモデリングしていきますが、Type Aの場合Y軸のマイナス方向へ向かうように作る必要があります。

ちなみにType NはX軸方向で作る必要があるようです。
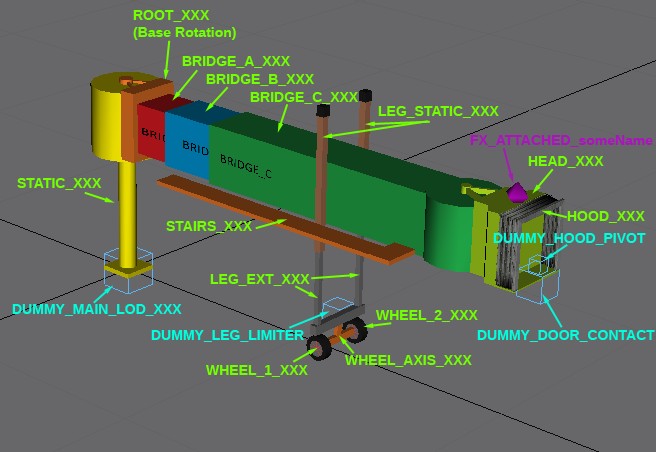
各部の構成要素のオブジェクトの名前を、次の図のように決まった名前にします。

図のXXXにはLOD(Level of Detail)ナンバーを設定し、”ROOT_400″のような名前にします。
離れているときには簡易モデルを表示する、というような場合は複数のLODを設定します。
ひとつの構成要素が複数のオブジェクトでできている場合は、オブジェクトをアタッチしてひとつのオブジェクトにしてしまってもいいですが、子オブジェクトとしてリンクしておけば、スクリプト実行時にひとつのオブジェクトにしてくれるようです。
上記の図の構成要素で、不要なものがある場合は、同じ名前でダミーを配置しておく必要があります。
ブリッジ部の段数は選択できるので、2段にすればBRIDGH_C_XXXは不要になります。
フード部分については、自作することもできるようですが、2つのタイプのフードのgmaxデータがSDKに付属していますので(SODE_Default_Hood.gmaxとSODE_Hood_NG.gmax)、好みのタイプのフードのgmaxデータをマージすればOKです。
マージしたフードのデータは、大きさを合わせるためのスケーリングのみ可能で、頂点を移動したり削除するのはNGとのことです。
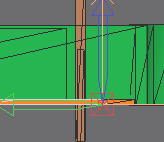
階段部分は回転軸となる位置にピボットを設定する必要があります。

実際には、階段より少し下にボーンが作られ、このボーンに合わせて回転しますので、回転軸も少し下にずれます。
このことを考慮して少しずらした位置にピボットを設定しないと、少し不自然になる場合があるようです。
Jetwayの構成要素のほかに、以下の4つのダミーを配置する必要があります。
- DUMMY_MAIN_LOD_XXX
原点 (0, 0, 0)に配置します。 - DUMMY_LEG_LIMITER
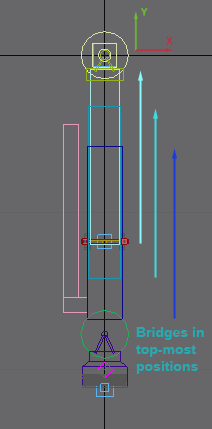
一番低い状態の時に、LEG_STATIC_XXXがこのダミーの位置まで下がります。(下図参照)
一番高い状態の時のLEG_STATIC_XXXとLEG_EXT_XXXのOverapの値は後述のスクリプト実行時に設定します。 - DUMMY_DOOR CONTACT
機体ドアの下部に接触する部分に配置します。 - DUMMY_HOOD_PIVOT
機体のドアに向かってフードを操作するためのピボット。
デフォルトのフードでは際前方の下から2番目の頂点の位置にあります。
モデリングが完了したらスクリプトを実行します。
gmaxのメニュからMAXScript → Run Scriptをクリックすると、ファイル選択のダイアログが開きますので、前準備でコピーしたSODE_Jetway_Creator.msを選択します。
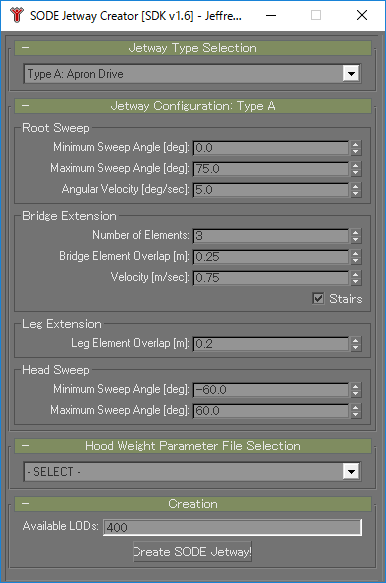
スクリプトを実行すると、次のようなダイアログが表示されます。

ここで、Jetwayの回転の角度範囲などのパラメーターを入力します。
ほとんどの値は、まずはデフォルトで入力されている値のまま変更しなくて問題ないかと思います。
変更が必要な個所は、Hood Weight Parameter File Selectionで、どのタイプのフードを使用したかを選択することと、Available LODsへのLODナンバーの入力です。
Available LODsは設定されているLODがひとつの場合は、その数値を入力しますが、複数のLODが設定されている場合は、;(セミコロン)で区切ってすべてのLODを列挙する必要があります。
前述した、一番高い位置にあるときのLEGのOverlapの値についてはここで指定できます。
一番上のJetway Type SelectionはデフォルトでType Aが選択されているはずですが、一応確認しておいたほうがいいかもしれません。
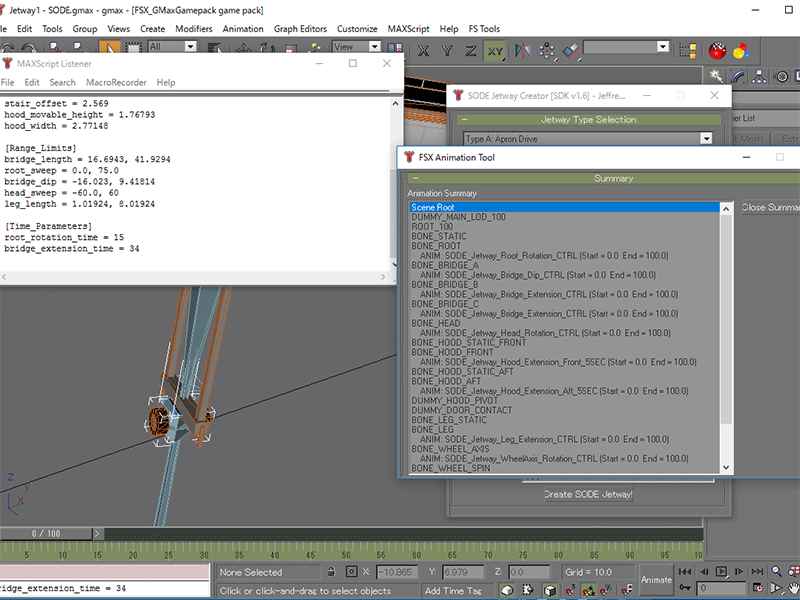
全ての項目を入力したら、Create SODE Jetwayボタンをクリックすると、スクリプトにより自動的にスキンやアニメーションの設定などが行われます。
従来タイプのJetwayはスキンの設定が結構めんどくさいので、このあたりを自動でやってくれるのは楽です。
ダイアログがいくつか開きますが、FSX Animation ToolとSODE Jetway Creatorについては閉じてしまって構いません。
MaxScript Listenerについては、閉じる前に表示されている内容をコピーして、jetway.cfgというファイル名で保存しておく必要があります。
最初に試したとき、jetway.cfgファイルを置かないといけないことは分かったのですが、何を記述すればよいかわからず苦労しました。
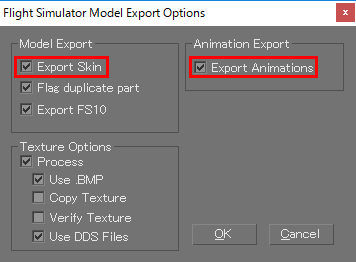
ここまでできたら、MDLファイルにエクスポートします。
従来のJetwayと同じですが、MDLにエクスポートする際、Export SkinとExport Animationsをチェックする必要があります。

MDLファイルにエクスポートしたら、SimObjectコンテナに格納しますが、これについては以前の記事に書いた通りですので省略します。
ただし、jetway.cfgファイルをMDLと同じフォルダへ格納する必要があります。
また、sim.cfgファイルは[General]セクションに、”Module=SODE”の記述が必要になるようです。
記述例は以下のようになります。
[General]
Category=Viewer
Module=SODE
続いてXMLファイルを記述して実際にJetwayを配置します。
XMLの記述例は次のようになります。
<Stand AfcadICAO="LSZG" AfcadGateName="PARKING" AfcadParkingNumber="1" CustomDesignator="Terminal A;01">
<SimObject Name="Terminal A01 Jetway">
<Placement Lat="47.1823" Lon="7.4188" Alt="0#AGL" Hdg="000.0"/>
<Model SimTitle="Jetway">
<Jetway InitialState="0;0;0;0"/>
</Model>
</SimObject>
</Stand>まず、<Stand>タグでスポットの定義を記述する必要があります。
AfcadICAOは空港のICAOコード、AfcadGateNameはAFCAD上でのスポット名(PARKING・GATEなど)、AfcadParkingNumberはAFCAD上でのスポット番号です。
CustomDesignatorはSODE上でのスポットの名前で、これがSODEメニューに表示されます。
<Stand>の子要素として<SimObject>を記述しますが、これについては、SimObject Nameで名前を決め、Placementで配置する座標を指定し、Modelで配置するオブジェクトを指定する、というのはほかのオブジェクトと同様です。
唯一違う点として、<Model>の下に
<Jetway InitialState="0;0;0;0"/>の記述が必要になります。
これは、Jetwayが接続されてないときの状態を表しています。
4つの数字は順番に、左右の角度、上下の角度、ヘッド部の角度、長さになります。
ひとつのゲートに複数のJetwayを配置する場合のXMLの記述は次のようになります。
<Stand AfcadICAO="LSZG" AfcadGateName="PARKING" AfcadParkingNumber="2" CustomDesignator="Terminal A;02">
<SimObject Name="Terminal A02 Jetway Front">
<Placement Lat="47.18224" Lon="7.41873" Alt="0#AGL" Hdg="000.0"/>
<Model SimTitle="Jetway">
<Jetway InitialState="33;15;20;25" MultiIndex="1"/>
</Model>
</SimObject>
<SimObject Name="Terminal A02 Jetway Aft">
<Placement Lat="47.18224" Lon="7.41873" Alt="0#AGL" Hdg="000.0"/>
<Model SimTitle="Jetway">
<Jetway InitialState="33;15;20;25" MultiIndex="2"/>
</Model>
</SimObject>
</Stand><Jetway>タグ内で、MultiIndexを連番でふればOKです。
SDKにはターミナルの壁に近い方(通常は機体の前方側)を1にするよう書かれています。
SimObject Nameについてもわかりやすく区別のつく名前にしておく必要があります。
Jetwayの作り方は以上です。
SDKには他にも、アニメーション時のエフェクトや音、フードの自作方法、Static Jetwayによるパフォーマンスの改善方法などが書かれていますので、興味のある方はダウンロードしてみてください。
やり方さえわかってしまえば、スキンの設定が必要ない分、従来のJetwayよりハードルは低いのではないかと思ったりしています。
シーナリーを作っている方で、Jetwayを作りたいと思っている方は試してみてはいかがでしょう?


RJCCのSODEによるJETWAYが欲しくて自分で作れないかと探していました。