P3D v4 & Dovetail FSW 購入
最近続けざまにリリースされた次期フライトシミュレータのPrepar3D(P3D) v4とDovetailのFlight Sim World(FSW)を購入してしまいました。
まだアドオンが対応できていなかったりするので、試しに使ってみたという程度なのですが、使ってみた感想などを書いてみたいと思います。
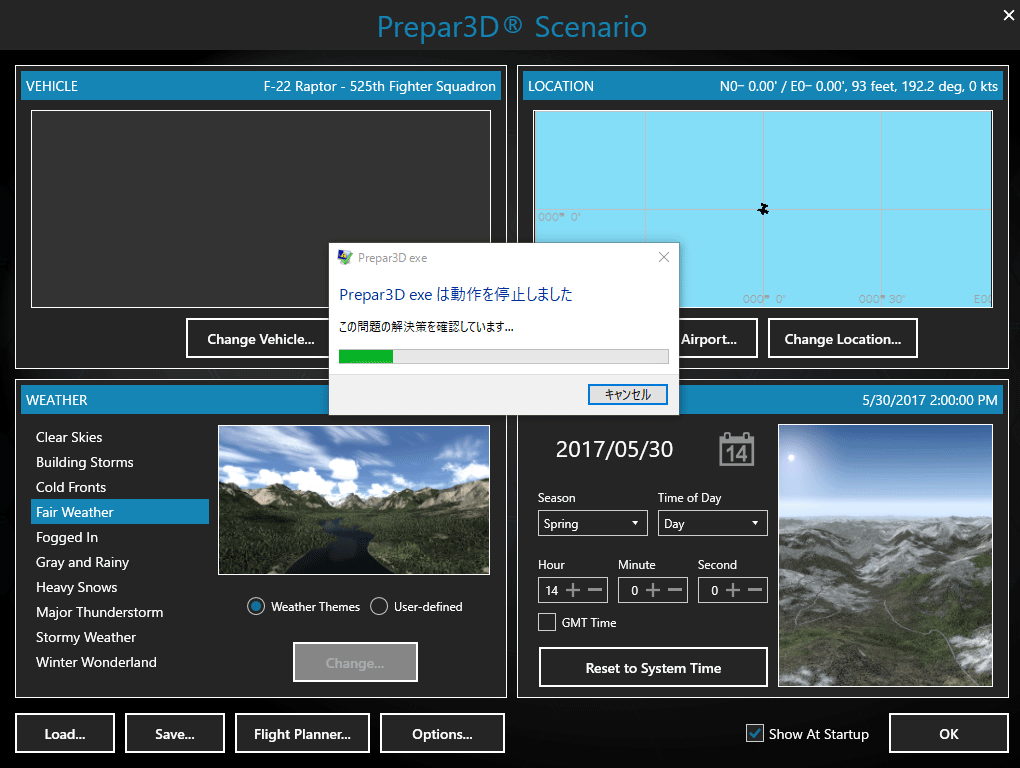
まずはP3D v4から紹介します。
P3Dはv4でいよいよ64bitアプリケーションとなり、メモリの制限から解放されます。
いよいよP3Dの本領発揮となりそうなバージョンなので、注目度は高いのではないでしょうか?